Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
@Cube189 hahaha yes, Im not a native English speaker so I didn't have any idea of what it meant, but the guy that proposed the name is an English speaker and we got used to the name :p (we normally say PG though xD)
-
 lmate3917yThat is a good idea! I tried to join but its always drop me out... I tried with google+ login but it always take me to the main page (without logging)
lmate3917yThat is a good idea! I tried to join but its always drop me out... I tried with google+ login but it always take me to the main page (without logging)
What should I do? -
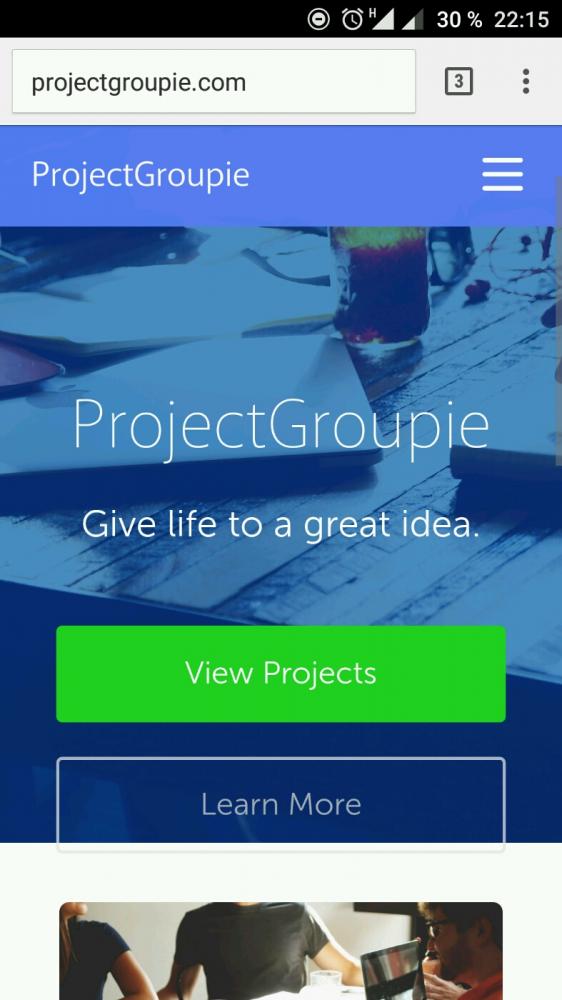
@meseguer1998 youre welcome! That's the first things I found on my phone and I guess the screenshots are self explaining. Oh #1 only occurs if you are scrolling back up.
-
@Flarp Thanks dude! All this support is great, hope you see a project you like or post your own! ;)
-
No SSL on the login page! (Cyber sec guy here). Have you heard of LetsEncrypt.org? Your login is pretty insecure this way :). For advice your can always contact me!
-
 RenCloud247ySee bug#1, too on mobile . Every time when i scroll complete up, so the menu on top is on his normal place. When i scroll down it looks like on the picture. After a second the image rescaled the menu moved and all looks perfect may that help.
RenCloud247ySee bug#1, too on mobile . Every time when i scroll complete up, so the menu on top is on his normal place. When i scroll down it looks like on the picture. After a second the image rescaled the menu moved and all looks perfect may that help.
Hope you can understand this ... its late and im not so good in english -
@RenCloud It does help, thanks a lot for telling us! We're working hard to fix all the bugs ^^
-
@rjagiasi Sending that to the frontend dev of the team! And thanks, we hope you enjoy the site :)
-
 cube57467yNice! Congratulations and great idea, are those private projects only?
cube57467yNice! Congratulations and great idea, are those private projects only?
//Edit
Nevermind I just saw there's an open source project -
@armadillo It's fixed now, thanks for reporting!
Did a "temporary" quick fix xD We still need to design the comments, but they'll look better soon ;) -
 vzqzac8037yNice project dude! Just a comment, I think you can use carbono ads as they are more friendly with the user, but this is kinda personal opinion, keep the good work!
vzqzac8037yNice project dude! Just a comment, I think you can use carbono ads as they are more friendly with the user, but this is kinda personal opinion, keep the good work! -
@vzqzac Thanks for the suggestion! :) We like it, but they're invite only so we're gonna work to get more users before asking to join
Related Rants






 When coding is life..
(Taken from a bus)
When coding is life..
(Taken from a bus) Life we have got.
Life we have got. My entire day.....
My entire day.....
Just released the side project that made me join programming! :) It's been about five months and I learned a lot: PHP, JavaScript, CSS, Handlebars, Jquery, Git (terminal), I even started building a RestAPI. Its been an amazing journey, and I didn't alone! I met other Devs (now good friends) over the Internet and we did it together :) Thanks to everyone on DevRant for being such a great community!
If you want to take a look at the site is: projectgroupie.com
It's a website to find new projects you like and join them! So if you're a developer and you wanna make a blog, you post your project on PG asking for some designer to help you and if someone like it, he can join! :)
I hope you enjoy it and any feedback is welcome!
undefined
coding is love
coding is life