Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
 dfox430367yYeah, that's simply an Android design pattern, having them at the top. I don't get it either to be honest. As for swiping, we may add it in the future, but really doesn't help much when you want to go multiple tabs IMO.
dfox430367yYeah, that's simply an Android design pattern, having them at the top. I don't get it either to be honest. As for swiping, we may add it in the future, but really doesn't help much when you want to go multiple tabs IMO. -
 Eariel19187yBottom navigation bar is part of Material Design too, so you could move and that's fine!
Eariel19187yBottom navigation bar is part of Material Design too, so you could move and that's fine! -
 dfox430367y@Eariel I wasn't aware of that. There's a good chance we might move them since that seems to be the case.
dfox430367y@Eariel I wasn't aware of that. There's a good chance we might move them since that seems to be the case. -
 dfox430367yUnless there's any compelling reasons not to, we decided we'll be moving the tab bar to the bottom on Android later (as it is on iOS).
dfox430367yUnless there's any compelling reasons not to, we decided we'll be moving the tab bar to the bottom on Android later (as it is on iOS).
It seems like that's a pattern too now on Android, ex. instagram and Google Photos. -
@starless You're right, the user should customize himself and his hardware to the software, not the other way around. Silly me and everything I've learned about UX
-
@jlave215 you bought a hardware device that you can't fully utilize and are literally asking the software to account for your mistake. It's like asking a compiler to use # in place of ~ because you can't write a deletion function without moving your hand over a little.
You must see that this is a little silly. -
@starless Consider what you're arguing about, then take note at the thoughtfulness and responsiveness of dfox above. Maybe you'll learn how to make a successful piece of software. Best of luck in your future user-blaming dev career. 😙
Related Rants

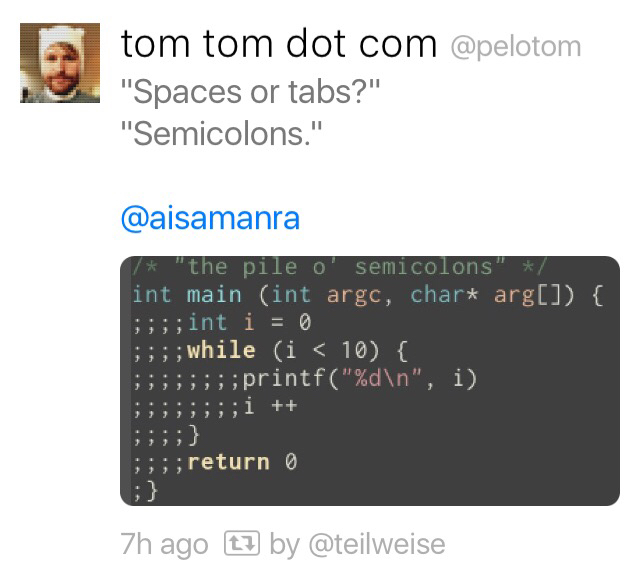
 Spaces or tabs? - Semicolons!
Spaces or tabs? - Semicolons! Tabs v spaces again
Tabs v spaces again Electronic Computer
Same Location
Electronic Computer
Same Location
Tabs at the top on mobile with no swiping between them. OK, @dfox, I'll just use my 6" thumb to reach them...
undefined
tabs
location
hell
why would you do that